Here’s the scenario: When you’re designing mobile and desktop versions of a HighLevel funnel, it is best to create mobile-only and desktop-only sections. Doing this will hide entire sections of your HighLevel funnel or website design, depending on the device, so that you can have dramatic differences and keep everything looking clean at all sizes.
NOTE: Font sizes are the only elements that can have simultaneous settings (desktop font size and mobile font size).
Adding various layout, spacing, and other structural changes require mobile-only and desktop-only sections. So, we would recommend building out your desktop version first and then in the mobile view, determine which sections don’t show up how you want them to. Once you’ve determined those sections, you can duplicate them, change one version to desktop only (see steps below) and the other to mobile only. You’ll then be able to edit the mobile only as needed.
To do have a section be desktop only or mobile only, follow these simple steps:

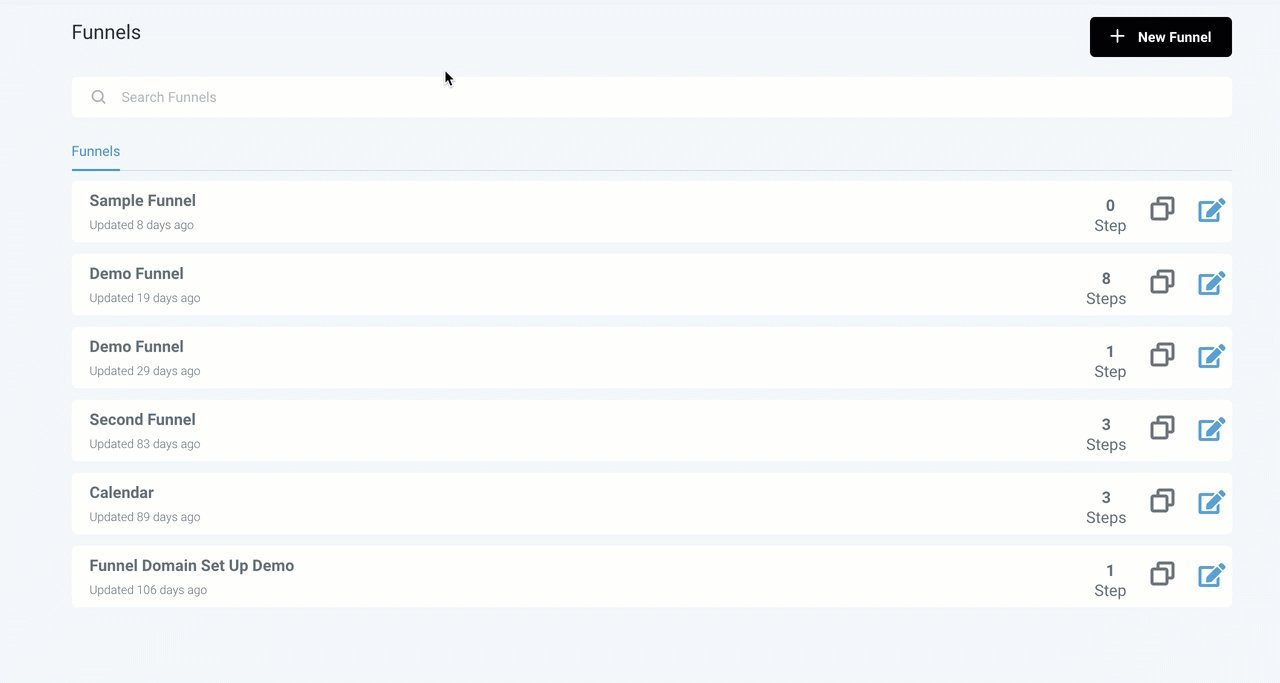
Step 1: Click the Edit icon on the HighLevel funnel of your choice.
Step 2: Click the yellow “Edit Page” button.
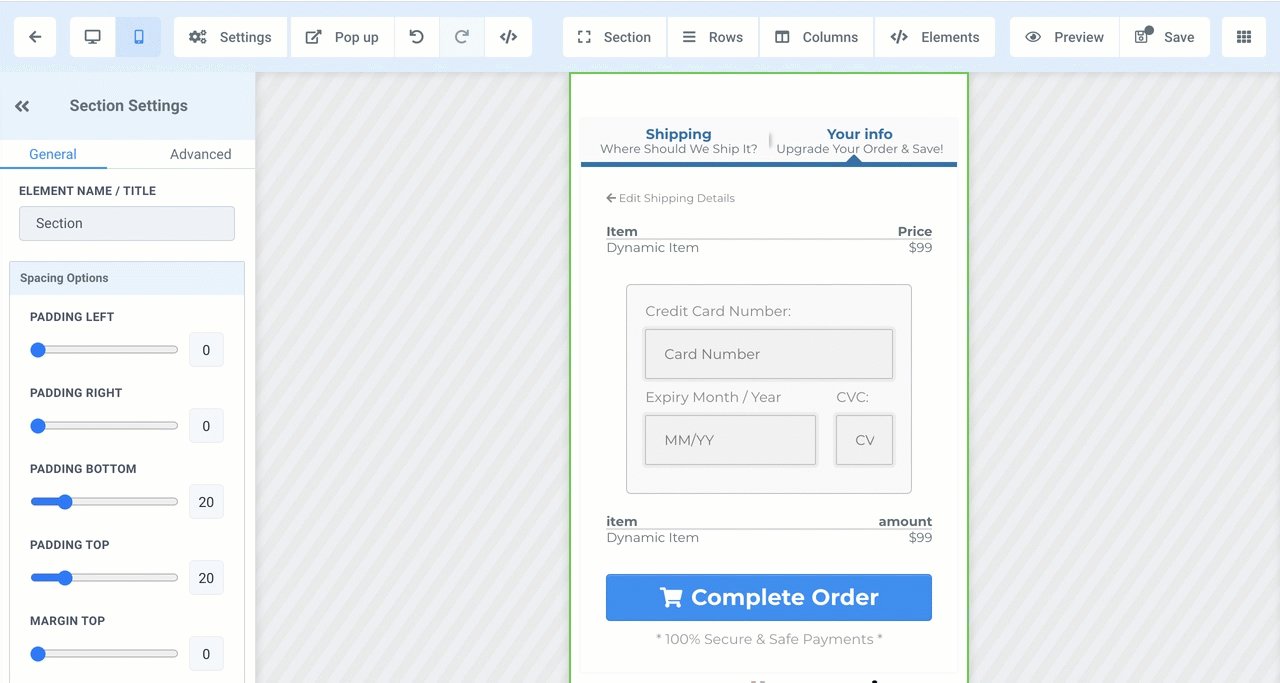
Step 3: Click on the element you want to edit.
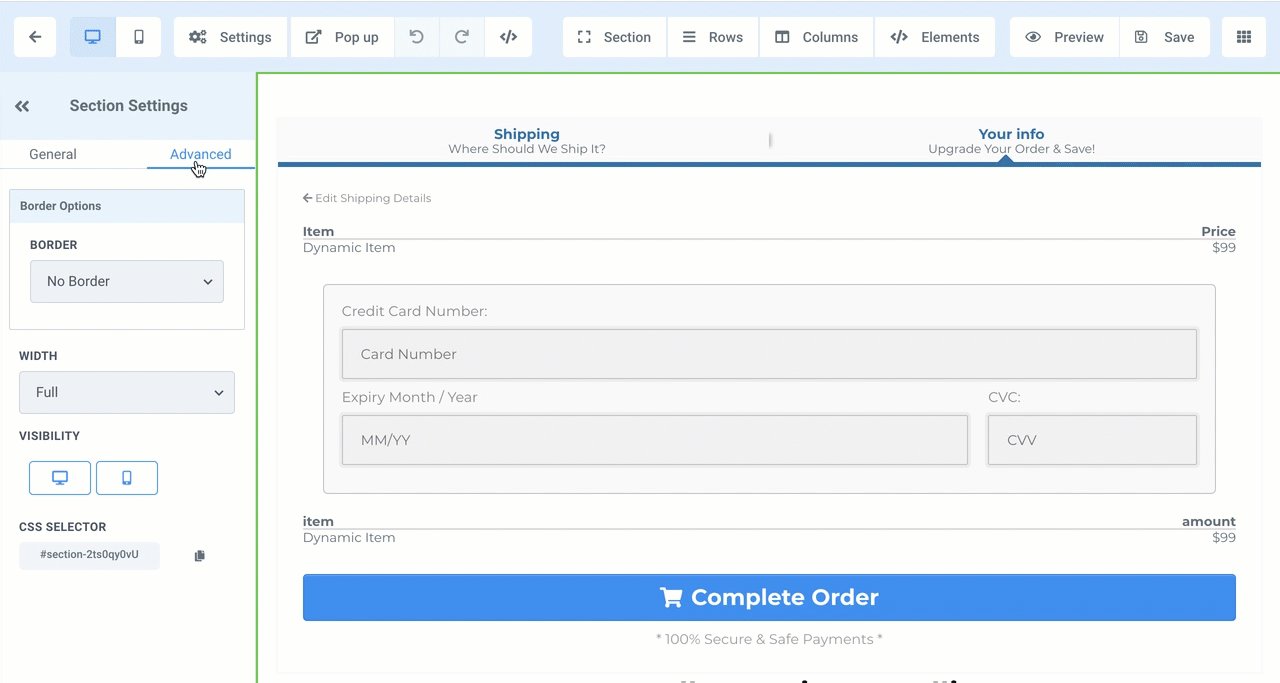
Step 4: Under “Section Settings” > “Advanced”.
Step 5: Under “Visibility”, click on the desktop and mobile icons until blue to turn them on.
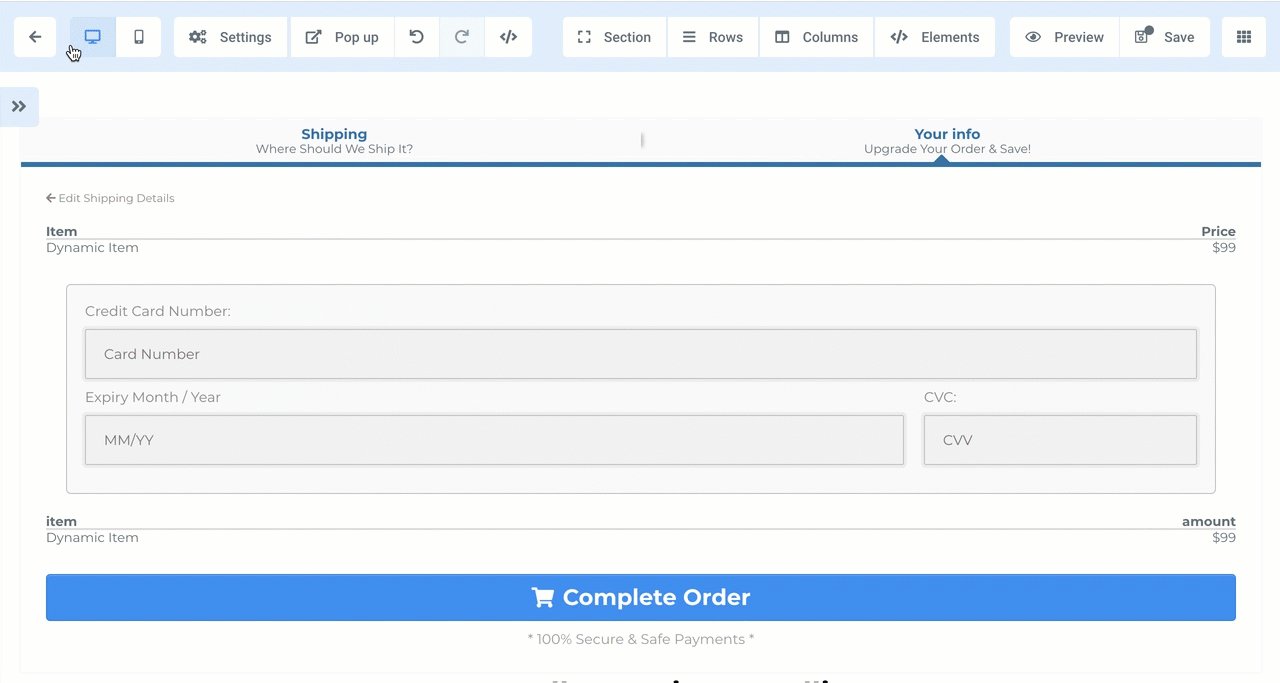
Step 6: Then, in the top menu bar, you can click the same desktop and mobile icons to view the optimized pages.
Step 7: Be sure to save changes before exiting!